Image elements must have [alt] attributes, title attribute to an image,alt attribute to an image.
हमें इमेज में टाइटल और एलटी विशेषता जरूर जोड़ने चाहिए इससे हमारे ब्लॉक का सीईओ अच्छा रहता है
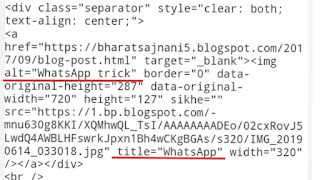
जब हम न्यूपेज बनाते हैं और उसमें इमेज डालते हैंतो हम उस में टाइटल और एलटी विशेषता जोड़ सकते हैं वह भी बड़ी आसानी से अगर हमें एचटीएमएल कोडिंग में यह विशेषता जोड़नी हो तो नीचे दिए गए इमेज में देखें
जब हम न्यूपेज बनाते हैं और उसमें इमेज डालते हैंतो हम उस में टाइटल और एलटी विशेषता जोड़ सकते हैं वह भी बड़ी आसानी से अगर हमें एचटीएमएल कोडिंग में यह विशेषता जोड़नी हो तो नीचे दिए गए इमेज में देखें
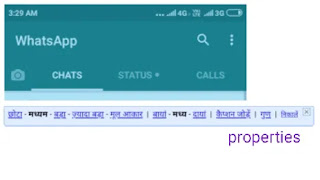
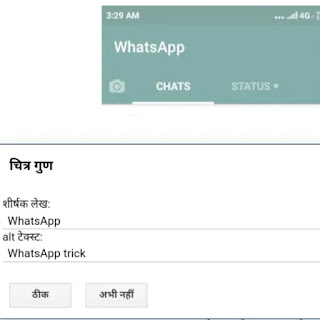
अगर आपको एचटीएमएल में लिखना नहीं आता और आप कंपोज करके पेज बना रहे हो तो आप नीचे दिए गए इमेज मैं देख सकते हो
कंपोज करके पेज बनाने के लिए आपके पोस्ट की इमेज को क्लिक करते जो ऑप्शन खुल रहा है जो ऊपर दिए गए इमेज में है आप propertize या गुण ऑप्शन को सिलेक्ट करके इमेज में टाइटल और एलटी बना सकते हैं।
अगर आप अपने ब्लॉगर थीम/टेंप्लेट में एएलटी विशेषता जोड़ना चाहते हैं तो यहां पर कुछ एग्जांपल है
Example
यह हैडर इमेज के लिए कोड है।
ब्लॉगर में एडिट थीम में जाकर एचटीएमएल ऑप्शन चुनें
हैडर विजेट में अगर ए एल टी नहीं लगा है तो आप इस तरह लगा सकते हैं।हैडर इमेज मैं एएलटी विशेषता इस तरह जोड़ें।हैडर इमेज का मतलब हमारी वेबसाइट की इमेज।
Header image
<a expr:href='data:blog.homepageUrl' style='display: block'>
<img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' style='display: block'/>
</a>
Example
यह हैडर इमेज के लिए कोड है।
ब्लॉगर में एडिट थीम में जाकर एचटीएमएल ऑप्शन चुनें
हैडर विजेट में अगर ए एल टी नहीं लगा है तो आप इस तरह लगा सकते हैं।हैडर इमेज मैं एएलटी विशेषता इस तरह जोड़ें।हैडर इमेज का मतलब हमारी वेबसाइट की इमेज।
Header image
<a expr:href='data:blog.homepageUrl' style='display: block'>
<img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' style='display: block'/>
</a>
Thumbnail post image की स्क्रिप्ट है इसमें भी टाइटल और एएलटी जोड़ना होता है।
याद रहे
यदि छवि सजावट के रूप में कार्य करती है और कोई उपयोगी सामग्री प्रदान नहीं करती है, तो इसे alt=""एक्सेसिबिलिटी ट्री से निकालने के लिए एक खाली विशेषता दें:
याद रहे
यदि छवि सजावट के रूप में कार्य करती है और कोई उपयोगी सामग्री प्रदान नहीं करती है, तो इसे alt=""एक्सेसिबिलिटी ट्री से निकालने के लिए एक खाली विशेषता दें:
<img src="background.png" alt="">
//<![CDATA[
function bp_thumbnail_resize(image_url,post_title)
{
var image_width=317;
var image_height=210;
image_tag='<img width="'+image_width+'" height="'+image_height+'" src="'+image_url.replace('/s72-c/','/w'+image_width+'-h'+image_height+'-c/')+'" alt="'+post_title.replace(/"/g,"")+'" title="'+post_title.replace(/"/g,"")+'"/>';
if(post_title!="") return image_tag; else return "";
}
//]]>
Image icon मैं इस तरह जोड़ें
<a expr:href='data:post.editUrl' expr:title='data:top.editPostMsg'>
<img alt='' class='icon-action' height='18' src='http://img2.blogblog.com/img/icon18_edit_allbkg.gif' width='18'/>
</a>
function bp_thumbnail_resize(image_url,post_title)
{
var image_width=317;
var image_height=210;
image_tag='<img width="'+image_width+'" height="'+image_height+'" src="'+image_url.replace('/s72-c/','/w'+image_width+'-h'+image_height+'-c/')+'" alt="'+post_title.replace(/"/g,"")+'" title="'+post_title.replace(/"/g,"")+'"/>';
if(post_title!="") return image_tag; else return "";
}
//]]>
Image icon मैं इस तरह जोड़ें
<a expr:href='data:post.editUrl' expr:title='data:top.editPostMsg'>
<img alt='' class='icon-action' height='18' src='http://img2.blogblog.com/img/icon18_edit_allbkg.gif' width='18'/>
</a>
'block-image'. हमारे ब्लॉक इमेज के बारे में
<div class='block-image'>
<div class='thumb'>
<a expr:href='data:post.url'>
<img expr:alt='data:post.title' expr:title='data:post.title' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg-Ec8h3AVYVptm1-9KViup3aN-CYxnFZVB3TmAC210cOeT4NDzc2f8Sv-GblmQG428Cr_4Ggihi67IkJYBnAYaHE73x30utu9C2nvPU3xXNevUyW527AA-weSBHPqoWzAXoLKh_HjfayqI/s260/nothumb.jpg'/>
</a>
</div>
<div class='thumb'>
<a expr:href='data:post.url'>
<img expr:alt='data:post.title' expr:title='data:post.title' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg-Ec8h3AVYVptm1-9KViup3aN-CYxnFZVB3TmAC210cOeT4NDzc2f8Sv-GblmQG428Cr_4Ggihi67IkJYBnAYaHE73x30utu9C2nvPU3xXNevUyW527AA-weSBHPqoWzAXoLKh_HjfayqI/s260/nothumb.jpg'/>
</a>
</div>
Photo URL इमेज लिंक
<b:if cond='data:photo.url != ""'>
<a expr:href='data:userUrl'><img class='profile-img' expr:alt='data:photo.alt' expr:height='data:photo.height' expr:src='data:photo.url' expr:width='data:photo.width'/></a>
</b:if>
Post image के बारे में
<a expr:href='data:post.href'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
Post URL हमारे ब्लॉक की पोस्ट यूआरएल
<a expr:href='data:post.url'>
<img expr:alt='data:post.title' expr:title='data:post.title' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg-Ec8h3AVYVptm1-9KViup3aN-CYxnFZVB3TmAC210cOeT4NDzc2f8Sv-GblmQG428Cr_4Ggihi67IkJYBnAYaHE73x30utu9C2nvPU3xXNevUyW527AA-weSBHPqoWzAXoLKh_HjfayqI/s260/nothumb.jpg'/>
</a>
<a expr:href='data:userUrl'><img class='profile-img' expr:alt='data:photo.alt' expr:height='data:photo.height' expr:src='data:photo.url' expr:width='data:photo.width'/></a>
</b:if>
Post image के बारे में
<a expr:href='data:post.href'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
Post URL हमारे ब्लॉक की पोस्ट यूआरएल
<a expr:href='data:post.url'>
<img expr:alt='data:post.title' expr:title='data:post.title' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg-Ec8h3AVYVptm1-9KViup3aN-CYxnFZVB3TmAC210cOeT4NDzc2f8Sv-GblmQG428Cr_4Ggihi67IkJYBnAYaHE73x30utu9C2nvPU3xXNevUyW527AA-weSBHPqoWzAXoLKh_HjfayqI/s260/nothumb.jpg'/>
</a>

















एक टिप्पणी भेजें
आप अपने सवाल, सलाह या संदेश हमें दे सकते हैं।