Links must have discernible text
Links must have discernible text
लिंक्स में एक नाम होना जरूरी है। इससे स्क्रीन रीडर को पता चलता है कि यह लिंक किस बारे में है। आइए जानते हैं लिंक में नाम कैसे लिखते हैं। |
लिंक्स में नाम कैसे जोड़े?
Example ➡️1) सिंपल लिंक
<a href="link.html">
लिंक के बारे में सटीक विवरण
</a>
आप जानते होंगे कि ब्लॉग थीम (टेंप्लेट)में
<a href='https://sajnanibharat.blogspot.com/'>Home page</a>लिंक इस तरह होता है इसमें
href='https://sajnanibharat.blogspot.com/
यह एक लिंक है और 'होम पेज' उसका नाम है। किसी भी लिंक में वर्णनात्मक पाठ होना जरूरी है यह हमारे सीओ के लिए जरूरी है कुछ और उदाहरण देखते हैं।
<a href='https://sajnanibharat.blogspot.com/'>Home page</a>लिंक इस तरह होता है इसमें
href='https://sajnanibharat.blogspot.com/
यह एक लिंक है और 'होम पेज' उसका नाम है। किसी भी लिंक में वर्णनात्मक पाठ होना जरूरी है यह हमारे सीओ के लिए जरूरी है कुछ और उदाहरण देखते हैं।
इसमें आप देख सकते हो यह लेबल के बारे में लिंक है और उन्हें लेबल का नाम ' इंटरनेट ' है। यह सिंपल लिंक के उदाहरण है।
<li>
<a href='https://sajnanibharat.blogspot.com/search/label/internet'>Internet<span class='double-square'/></a>
</li>
2) इमेज लिंक
इमेज लिंक या फोटो लिंक इस तरह से होती है।<img class='post-thumb' expr:alt='data:post.title' expr:src='data:post.featuredImage resizeImage 100'/>इमेज लिंक में हमेशा लिंक का नाम alt='about image' (इमेज के बारे में) होता है आप दोनों ही लिंक में
alt='इमेज का नाम'देख सकते हैं।
<img class='post-thumb' expr:alt='data:post.title' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhWPCI-W2vmDwx3n9LlSE-2I-acwwt5E__pSXsVothBcBa8UHXIW1j_xIp5V-aySfOM4quk-QkttiiDvZ22DDNewvZTINQ8LiXY4zCqepojkvgoyw3F-m7jZYsoqP7Vxe8TWcw9NetozTU/w100/nth.png'/>
3) गिफ लिंक(gif)
gif लिंक का उदाहरण इस तरह से है<a href="लिंक.html"> <img src=".gif" alt="gif के बारे में"/> </a>gif लिंक भी एक इमेज लिंक ही हैं इसमें भी इमेज लिंक की तरह alt='इमेज का नाम' देना होता है।
<a href="feedback.htm">Feedback <img src=".gif" width="20" height="20" alt="received icon" /></a>
आप इस तरह से भी बना सकते हैं इसमें लिंग का नाम
Feedback दिया हुआ है।
Feedback दिया हुआ है।
याद रखें 👉 लिंक के दिए हुए नाम पेज पर शो(दिखते) होते हैं।
4)PDF format लिंक
<a href="यह पीडीएफ लिंक है.pdf">पीडीएफ लिंक के बारे में <img src="pdficon.gif" alt="PDF format"/> </a>
याद रखें 👉 इमेज लिंक में हमेशा alt='image name' होना जरूरी है अगर इमेज का कोई उद्देश्य या नाम ना हो और वह सिर्फ सजावट के लिए है तो उसे इस तरह से लिखें
alt=' 'एंकर <a>तत्व में <a href=" लिंक है"> लिंक का नाम </a>इस तरह लिखने से लिंक का नाम शो होता है।
5)pdf report लिंक
आप जानते हैं कि स्कूल और कंपनियों की रिपोर्ट पीडीएफ फाइल में होती है।<a href=”लिंक report.pdf”>लिंक के बारे में पूरी जानकारी Report pdf</a>
6)Annual Budget Excel लिंक
सालाना बजट लिंक इस तरह बनाएं<a href=”2019my budget.xls”>My 2019 Annual Budget Excel</a>
सोशल शेयर बटन लिंक में नाम कैसे लिखें?
<li>यह फेसबुक पेज लिंक है इसमें नाम दिया है फेसबुक।
<a class='fa fa-facebook' href='https://Facebook.com/sajnanibharat'> Facebook</a>
<div class='square-1'/>
<div class='square-2'/>
</li>
आपको कई बार देवटूल में चेक करने पर सोशल शेयर बटन में एरर आ रहा होगा कि इसके लिंक में वर्णनात्मक नाम नहीं है। जबकि आप बटन पर फेसबुक, टि्वटर, व्हाट्सएप लिखा हुआ पाओगे आप जानना चाहोगे कि ऐसा क्यों हो रहा है। अगर आप उस लिंक में इस तरह से वर्णनात्मक नाम लिख रहे हो तो वह बटन के ऊपर शो हो रहा होगा। आप यह बिल्कुल नहीं चाहेंगे कि इस बटन ऊपर लिंक का नाम दिखाई दे इसका भी एक आसान तरीका है जो मैं आपको बताने वाला हूं।
सोशल शेयर बटन ऊपर जो नाम दिखाई देते हैं वह एक्चुअल में social-icons.png है इसीलिए यह लिंक में वर्णनात्मक नाम नहीं दिखते क्योंकि वह तो सिर्फ इमेज है।
इसीलिए देवटूल में एरर आता है। और अगर आप लिंक में नाम लिखते हैं तो वह बटन के ऊपर शो होता है। अब आपको उस लिंक मे नाम भी लिखना है और उस नाम को हाइड भी करना है जिससे वह बटन के ऊपर शो ना हो।
इसीलिए देवटूल में एरर आता है। और अगर आप लिंक में नाम लिखते हैं तो वह बटन के ऊपर शो होता है। अब आपको उस लिंक मे नाम भी लिखना है और उस नाम को हाइड भी करना है जिससे वह बटन के ऊपर शो ना हो।
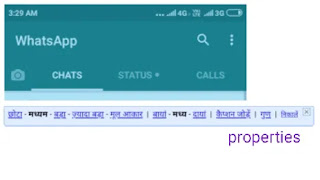
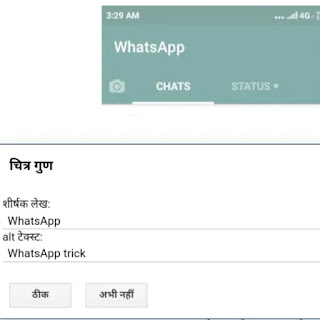
सोशल शेयर बटन लिंक में नाम कैसे हाइड करें?
आपको शेयर बटन लिंक में title='लिंक का नाम 'इस तरह से लिखना है मैं आपको इसके लिए कुछ उदाहरण नीचे दिखा रहा हूं अगर आप इस तरीके से सोशल लिंक शेयर बटन में टाइटल =' लिंक का नाम ' लिखें।
याद रखें 👉 एंकर <a>तत्व में <a href=" लिंक है" title='link name'> </a>लिंक का नाम शो नहीं होता है।
एंकर तत्व में <a href=" लिंक है" title='link name'> इस तरह से लिंक का नाम रखने से नाम शो नहीं होता अगर आप a तत्वों में<a href=" लिंक है" > एंकर तत्वों के बाहर title='link name' लिखने से नाम शो होता है।
Example ➡️
एंकर तत्व में <a href=" लिंक है" title='link name'> इस तरह से लिंक का नाम रखने से नाम शो नहीं होता अगर आप a तत्वों में<a href=" लिंक है" > एंकर तत्वों के बाहर title='link name' लिखने से नाम शो होता है।
Example ➡️
<li class='facebook-f'><a class='facebook' expr:href='"https://www.facebook.com/sharer.php?u=" + data:post.url' onclick='window.open(this.href, 'windowName', 'width=550, height=650, left=24, top=24, scrollbars, resizable'); return false;' rel='nofollow' title='Facebook'/></li>
<li class='twitter'><a class='twitter' expr:href='"https://twitter.com/share?url=" + data:post.url + "&text=" + data:post.title' onclick='window.open(this.href, 'windowName', 'width=550, height=450, left=24, top=24, scrollbars, resizable'); return false;' rel='nofollow' title='twitter'/></li>
<li class='pinterest-p'><a class='pinterest' expr:href='"https://www.pinterest.com/pin/create/button/?url=" + data:post.url + "&media=" + data:post.featuredImage + "&description=" + data:post.title' onclick='window.open(this.href, 'windowName', 'width=735, height=750, left=24, top=24, scrollbars, resizable'); return false;' rel='nofollow' title='pinterest'/></li>
लिंक का नाम आपके वेबपेज पर दिखाई नहीं देगा।
सोशल शेयर बटन लिंक में नाम aria-label से हाइड करें।
यहां पर कुछ उदाहरण है।<a aria-label='Facebook' class='fa fa-facebook' href='https://Facebook.com/sajnanibharat'/>
आप इस तरीके से लिंक में लिखे हुए नाम हाइड कर सकते हैं
<li class='facebook-f'><a aria-label='Facebook' class='facebook' expr:href='"https://www.facebook.com/sharer.php?u=" + data:post.url' onclick='window.open(this.href, 'windowName', 'width=550, height=650, left=24, top=24, scrollbars, resizable'); return false;' rel='nofollow'/></li>
<li class='twitter'><a aria-label='Twitter' class='twitter' expr:href='"https://twitter.com/share?url=" + data:post.url + "&text=" + data:post.title' onclick='window.open(this.href, 'windowName', 'width=550, height=450, left=24, top=24, scrollbars, resizable'); return false;' rel='nofollow'/></li>
इस तरीके से भी आप लिंक में लिखे हुए नाम हाइड कर सकते हैं
अब आप समझ गए होंगे कि लिंक में नाम कैसे लिखें और उस नाम को हाइड कैसे करें।






![[lang] attribute The <html> element must have a lang attribute](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEinuQ3tK4V_rxNRk0Z9iRw6KwThkIvg_Q2o4xafLL8d6AeBskAhhEW7UZaS3V1EmiY9FBa95VdplWqfO5K4ik0_JU-4xh7_TwHaN00SiimRHSgm9GuTvsFbGKhOuNoufWcFvSGKRSIGiOTv/s1600/html%25C2%25A0element+lang+attribute++.webp)